Links in HTML
In this blog, we are going to discuss how we can use links on webpages.

Photo by Pierre Bamin on Unsplash
Links
HTML links are connections from one web resource to another. A link has two ends.
An anchor and a direction. The link starts at the “source” anchor and points to the “destination” anchor, which may be any Web resource such as an image, a video clip, a sound bite, a program, an HTML document, or an element within an HTML document.
You will find many websites or social media platforms (Like YouTube and Instagram) which link an image to a URL or a text to a URL, etc. This means that by using the ‘a’ tag, you can link one element of the code to another element that may or may not be in your code.
Links can be used to connect two different web pages, or they may the image from the device itself.
External Links:
An external link is a type of hyperlink that directs users to a resource, such as a webpage, image, or document, located on a different website or domain.
INPUT:
<!DOCTYPE html> <html> <head> <title>Internal Link Example</title> </head> <body> <p>Click on the following link</p> <a href="https://jalajsinghal3.hashnode.dev/html-css">Jalaj hashnode</a> </body> </html>OUTPUT:

Internal Links:
- An internal link is a type of hyperlink whose target or destination is a resource, such as an image or document, on the same website or domain.
<!DOCTYPE html>
<html>
<head>
<title>Internal Link Example</title>
</head>
<body>
<p>
<a href="./index2.html">
GeeksforGeeks Contribute
</a> <br>
It is a link to the contribute
page on GeeksforGeeks' website.
</p>
</body>
</html>
Changing Link colors in HTML
Different types of links appear in different formats, such as:
An unvisited link appears underlined and blue in color by default.
A visited link appears underlined and purple in color by default.
An active link appears underlined and red in color by default.
We will do inline styling here.
INPUT:
<!DOCTYPE html> <html> <head> <style> a:link { color: red; background-color: transparent; } a:visited { color: green; background-color: transparent; } a:hover { color: blue; background-color: transparent; } a:active { color: yellow; background-color: transparent; } </style> </head> <body> <p>Changing the default colors of links</p> <p>Visited Link</p> <a href="https://jalajsinghal3.hashnode.dev/html-css"> Haahnode </a> <p>Link</p> <a href="https://www.linkedin.com/in/ jalaj-singhal-2a7574287"> Linkedin </a> <p>hovering effect</p> <a href="https://github.com/jalaj-25"> Github </a> </body> </html>OUTPUT:

The Target Attribute in Links
The target attribute is used to specify the location where the linked document is opened.
The various options that can be used in the target attribute are listed below in the table:
INPUT:
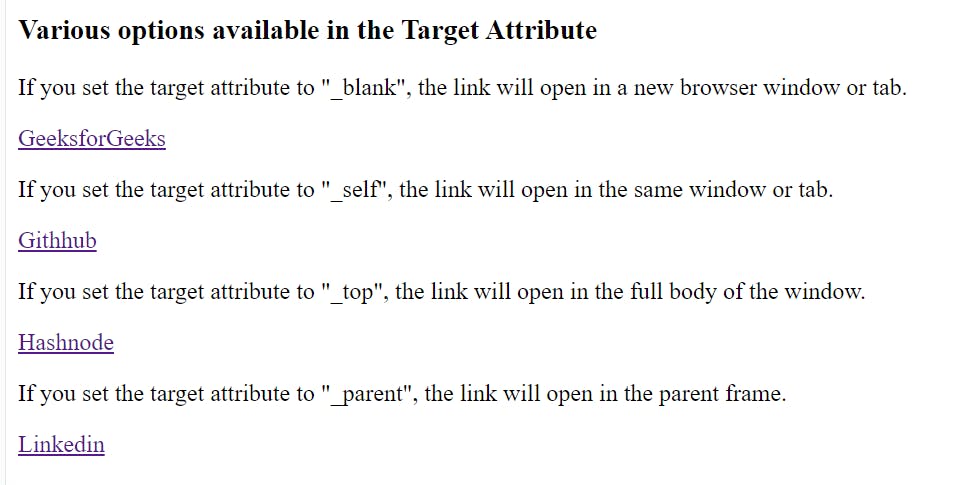
<!DOCTYPE html> <html> <head> <title>Target Attribute Example</title> </head> <body> <h3>Various options available in the Target Attribute</h3> <p>If you set the target attribute to "_blank", the link will open in a new browser window or tab. </p> <a href="https://www.geeksforgeeks.org"target="_blank"> GeeksforGeeks </a> <p>If you set the target attribute to "_self", the link will open in the same window or tab. </p> <a href="https://github.com/jalaj-25"target="_self">Githhub </a> <p>If you set the target attribute to "_top", the link will open in the full body of the window. </p> <a href="https://jalajsinghal3.hashnode.dev/html-css"target="_top">Hashnode </a> <p>If you set the target attribute to "_parent", the link will open in the parent frame. </p> <a href="https://www.linkedin.com/in/ jalaj-singhal-2a7574287"target="_parent">Linkedin </a> </body> </html>OUTPUT:

Using Image as a Link in HTML
An image can be used to create a link to a specified URL.
When the viewer clicks on the link, it redirects them to another page.
INPUT:
<!DOCTYPE html> <html> <body> <h3>Using Image as a link</h3> <a href="https://www.geeksforgeeks.org"> <img src="https://th.bing.com/th/id/OIP.gJZXQTpDcaEeFzYnMV8bnQHaEc?rs=1&pid=ImgDetMain" alt="Jalaj logo" style="width:80px;height:80px;border:0"> </a> </body> </html>OUTPUT:

Creating a Book Mark:
A bookmark is a link that can be used to jump to a specified portion of a webpage.
This is very useful if a webpage is quite long.
INPUT:
<!DOCTYPE html> <html> <body> <p><a href="#T11">Jump to Topic 11</a></p> <p><a href="#T17">Jump to Topic 17</a></p> <p><a href="#T20">Jump to Topic 20</a></p> <h2>Topic 1</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique magnam illo praesentium excepturi, consequuntur sed corrupti quas eaque at doloremque nisi veniam sunt, amet placeat in. Aspernatur doloremque aliquid animi.</p> <h2>Topic 2</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem rerum ut voluptas? Magni nisi quibusdam labore a ex eius ea animi sint nihil. Laboriosam quos similique illo debitis dolorem cumque.</p> <h2>Topic 3</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laboriosam in beatae eveniet omnis dolorum. Dolorum a tenetur modi suscipit, provident alias, excepturi laboriosam maiores dolorem minima repellat ut. Dolore, ex.</p> <h2>Topic 4</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora, debitis laboriosam. Exercitationem accusamus quia distinctio dolorem odio in facere atque adipisci tempora delectus, excepturi inventore ut et, nobis asperiores non?</p> <h2>Topic 5</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio, obcaecati? Officiis laboriosam distinctio vel fuga expedita veritatis id delectus quasi iusto, eius quis omnis? Inventore ullam unde impedit ipsa est.</p> <h2>Topic 6</h2> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Architecto molestiae eaque voluptate vel quam id praesentium impedit enim eos modi accusantium facilis doloribus, suscipit optio molestias vitae officiis repellat est?</p> <h2>Topic 7</h2> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis fugit veniam obcaecati. Nihil quisquam eius, tempore consectetur voluptatem animi possimus, quidem rerum blanditiis, delectus reprehenderit incidunt maxime debitis hic neque!</p> <h2>Topic 8</h2> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cupiditate, sit amet pariatur natus officia debitis, eligendi dolores ipsam ipsa eos quasi sint dolorum qui repudiandae quod sequi impedit? Vitae, hic.</p> <h2>Topic 9</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi beatae cupiditate nemo veritatis reprehenderit! Delectus earum ea accusamus non, saepe a unde obcaecati iure ex vero blanditiis ipsam! Officia, nemo!</p> <h2>Topic 10</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptates odio quo ab, quisquam nesciunt architecto porro aliquam culpa voluptas minus repudiandae itaque accusamus, commodi maiores est. Quam culpa accusamus ab.</p> <h2 id="T11">Topic 11</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae totam ipsam illum cum accusantium, beatae tempora magnam et obcaecati, dolor ab ducimus quaerat. Maiores expedita possimus assumenda deserunt iure cumque?</p> <h2>Topic 12</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic recusandae corporis voluptate inventore dolorem eveniet, dignissimos quod illum sequi totam nihil ducimus ipsa itaque quo non in possimus esse quis.</p> <h2>Topic 13</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Possimus doloribus unde recusandae culpa laudantium eaque id? Nihil sunt qui ipsa vitae dolor, perspiciatis labore iste nulla impedit a quia ad.</p> <h2>Topic 14</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Officiis ullam ut quia dignissimos impedit iste ad rem eius, repellat itaque! Expedita qui sint ducimus id sapiente accusamus sequi ad eum.</p> <h2>Topic 15</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea accusantium, numquam impedit voluptate consequuntur adipisci animi ipsa quod ipsum placeat ipsam perferendis dicta nesciunt minus magni qui consectetur quae quia!</p> <h2>Topic 16</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Magnam laborum ratione quo id libero quasi debitis error earum optio odit omnis repellat, placeat veniam quaerat quos pariatur, impedit possimus labore!</p> <h2 id="T17">Topic 17</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Accusantium atque quas, distinctio facere, qui perferendis molestiae eum doloremque odit delectus aperiam quisquam deleniti saepe itaque eius at amet enim provident?</p> <h2>Topic 18</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet ad harum veritatis! Iusto provident, voluptatibus dolorem excepturi, perferendis dolores cumque consequatur, vero eius assumenda earum expedita nesciunt! Esse, nobis minima.</p> <h2>Topic 19</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Rerum, deserunt odit! Quasi distinctio reiciendis fugit reprehenderit sunt asperiores, ipsam soluta perferendis quae quis. Obcaecati voluptates tenetur deserunt fugiat, nobis consequatur.</p> <h2 id="T20">Topic 20</h2> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. In aliquid quae autem voluptates, magnam minima, error rerum soluta porro cupiditate provident repellendus vitae excepturi sed. Atque aspernatur laboriosam voluptatum maxime.</p> </body> </html>Showing the output is not easy with this code, but you can try it on VSCode to see the results.
Creating a download link in HTML
A text link can be created to download a pdf, doc, or zip file.
INPUT:
<!DOCTYPE html> <html> <h3>Creating a download link</h3> <body> <a href="GeeksforGeeks.pdf"> Download PDF File </a> </body> </html>For this, we need to take care of something while making it for our use, as follows:
Google Chrome 1 and above
Microsoft Edge 12 and above
Firefox 1 and above
Opera 2 and above
Safari 1 and above