CSS Font
In this article we are going to learn about different types of font styles we can use in web page.

Photo by Brett Jordan on Unsplash
Table of contents
CSS Font
CSS fonts offer a range of options to style the text content within HTML elements. It gives you the ability to control different aspects of fonts, including font family, font size, font weight, font style, and more.
These are some important font attributes:
CSS Font color: This property is used to change the color of the text. (standalone attribute)
CSS Font family: This property is used to change the face of the font.
CSS Font Size: This property is used to increase or decrease the size of the font.
CSS Font Style: This property is used to make the font bold, italic, or oblique.
CSS Font Variant: This property creates a small-caps effect.
CSS Font weight: This property is used to increase or decrease the boldness and lightness of the font.
1) CSS Font Color
There are three different formats to define a color:
By a color name
By hexadecimal value
By RGB
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 100%;
background-color: black;
}
h1 {
color: red;
}
h2 {
color: #9000A1;
}
p {
color:rgb(0, 220, 98);
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>
OUTPUT:

2) CSS Font Family
CSS font family can be divided in two types:
Generic family: It includes Serif, Sans-serif, and Monospace.
Font family: It specifies the font family name like Arial, New Times Roman etc.
Serif: Serif fonts include small lines at the end of characters. Example of serif: Times new roman, Georgia etc.
Sans-serif: A sans-serif font doesn't include the small lines at the end of characters. Example of Sans-serif: Arial, Verdana etc.
INPUT:
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 100%;
color: white;
background-color: black;
}
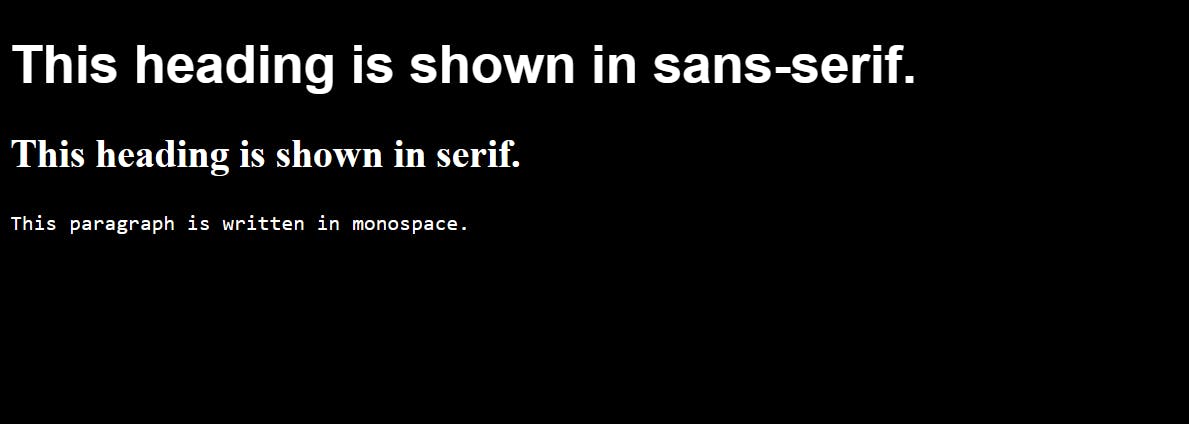
h1 { font-family: sans-serif; }
h2 { font-family: serif; }
p { font-family: monospace; }
}
</style>
</head>
<body>
<h1>This heading is shown in sans-serif.</h1>
<h2>This heading is shown in serif.</h2>
<p>This paragraph is written in monospace.</p>
</body>
</html>
OUTPUT: